Pages, Articles
Gestion des Pages et des Articles
Objectifs de la leçon
- Différences entre Page et articles
- Pourquoi utiliser l’un ou l’autre selon mes besoins
Difficulté : Notions
Les différences entre les pages et articles
Pages/articles > ajouter Dans les 2 cas, la construction du contenu est la même, mais les options de réglages généraux (dans la colonne de droite) ne sont pas tout à fait les mêmes.
Les pages ont deux finalités celles avec des informations statiques : page d’accueil, informations diverses, mentions légales, contact…et elles qui intègrent du contenu dynamique : Les articles du blog, les produits de la boutique, le forum etc.
Les articles : A l’exemple d’un Blog ou d’un Journal, chaque article écrit et publié, s’ajoutera dynamiquement aux emplacements prévus sur le site, dans le widget « derniers articles », sur la page accueil, sur la page d’article…
Afin de construire le contenu nous allons utiliser un “Builder“. Nous allons en aborder 2 :
– Gutenberg, qui est le plugin de construction par défaut
– Elementor qui a l’avantage d’être ludique et simple d’utilisation,
mais il y en a beaucoup d’autres Divi, Visual Compozer, Page Builder, Colibri builder….
Gutenberg, l’éditeur par défaut de WordPress
Vous allez devoir agir « étage par étage », puis colonne par colonne.
Création de la rangée avec le +
Choisissez le widget dans la liste, cliquez sur « parcourir » pour plus de choix.
A chaque bloc que vous ajoutez, vous avez accès à ses propres réglages, c’est l’onglet « Bloc » en haut à droite.
Vous pouvez ajouter des outils supplémentaires avec des extensions : PublishPress Block, Ultimate Addons for Gutenberg.
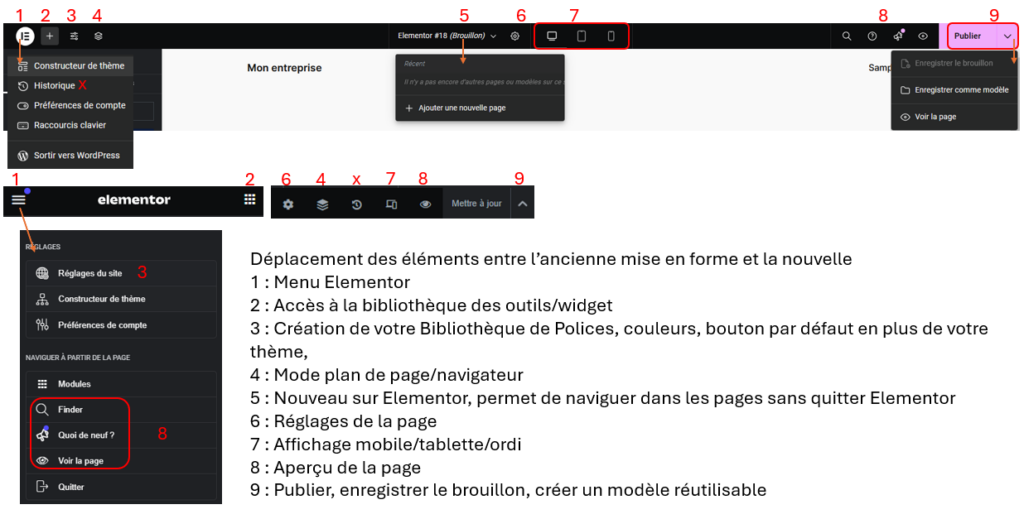
Nouvelle présentation vs ancienne

Elementor, le plugin de construction ludique
Ce Builder est l’un des plus utilisé car est rempli d’options et a un fonctionnement de glissé / déposé simplifié. Vous pouvez ajouter le plugin Essential Addons for Elementor pour plus d’options
Comme pour le Builder Gutenberg, vous allez avancer rangée par rangée et descendre au fur et à mesure dans la page. Les rangées sont indépendantes les unes des autres.
1 On créé la rangée, on choisit le nombre de colonne
2 On clique sur le plus et on pose le widget.
3 On met le contenu en utilisant la colonne de gauche
4 On règle le contenu grâce aux options
Et on recommence éléments par éléments
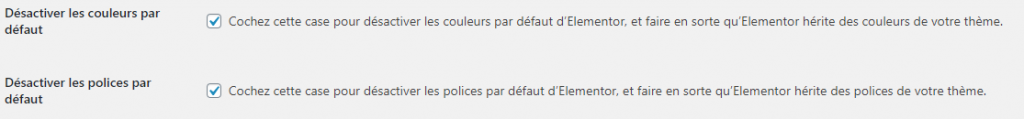
Note : Pour que les réglages du thème s’applique directement dans les widgets Elementor il faut cocher les cases correspondantes qui se trouvent dans Elementor > Reglages

Il y a eu récemment une mise à jour ergonomique, sans chambouler les outils eux mêmes, vous pouvez avoir l’une ou l’autre des mise en page Elementor
Parmi le contenu que l’on peut mettre dans les rangées ce sont les catégories des articles (ou produit) ce qui peut permettre de créer une mise en page comme on le retrouverait sur Lemonde.fr ou sur Cdiscount.
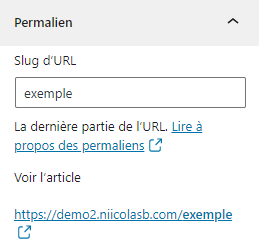
Permaliens

Le permliens est l’Url créée lorsqu’on enregistre la page. Vous pouvez définir l’affiche de cet url manuellement.
Les réglages généraux, et Méta-info
Nouvelle présentation vs ancienne
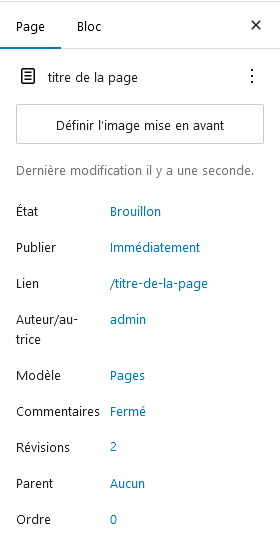
La dernière mise à jour de WordPress a apporté d’importants changements à l’ordre de la colonne de droite. Désormais, le titre de la page, l’image mise en avant et l’extrait (dans le cadre des articles) se trouvent en haut.
L’option d’acceptation ou de refus des commentaires n’est plus en fond de colonne.
Le reste est inchangé, et tout ce qui est dit dans la vidéo reste valable

Une fois que vous avez construit le contenu, vous allez devoir régler certains éléments de votre Page/Article sur la colonne de droite
> Prévisualiser les modifications (permet de contrôler l’affichage réel de la page sans que le visiteur la voit)
> État : Publié / brouillon / en attente de relecture
> Visibilité : Public / Protégé par mot de passe / privée
> Publié le : 23 octobre 2017 à 16h35min
Attribut de la page, afin de créer une hiérarchie, ainsi qu’un modèle de page (en fonction du thème).
Des sections supplémentaires peuvent s’ajouter en fonction des pluggins et du thème installé.
Dans le cas d’un article, la colonne de droite comprendra des options supplémentaires à prendre en compte:
> le Format est une mise en page d’articles prédéfinis par le thème, utile dans le cadre de publications d’articles différents (vidéo, texte, images…)
> Les catégories sont utilisées pour la hiérarchie des articles
> Les étiquettes/tag sont utilisés pour créer des mots clés qui permettent au visiteur de naviguer dans les différents articles de même thème.
> l’image à la une, est l’image qui selon le thème s’affichera à plusieurs endroits sur le site de manière automatique: Page des articles, en haut de l’article.
Le cas des blocs réutilisables, ils permettent de créer des éléments que l’on peut réintégrer sur d’autres pages / articles, ils seront absolument identiques sur toutes les pages où ils sont présents et non modifiables indépendamment.
Coté administration
La pages des Pages et la pages des Articles

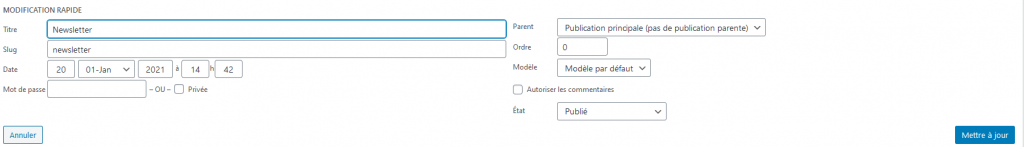
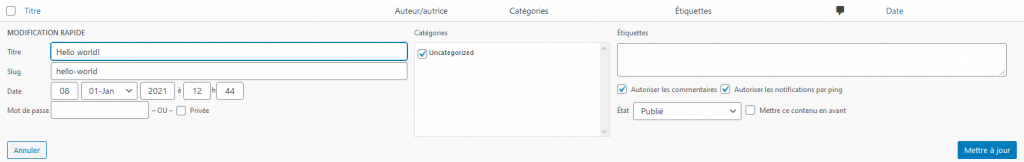
Ce menu permet de modifier certaines informations à la volée sans rentrer dans la page, Modification Rapide :

Lorsque l’on veut gérer en masse les pages ou articles on va sur la page des pages ou celles des articles, elles offrent différentes méta-information et des outils de modifications en masse.
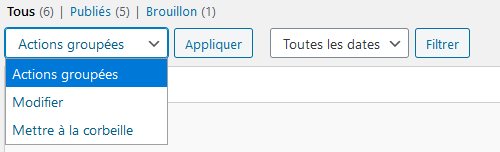
Dans le bandeau du haut vous retrouvez un compte de toutes les pages et un choix d’actions sur les pages qui auront été sélectionnées au préalable.

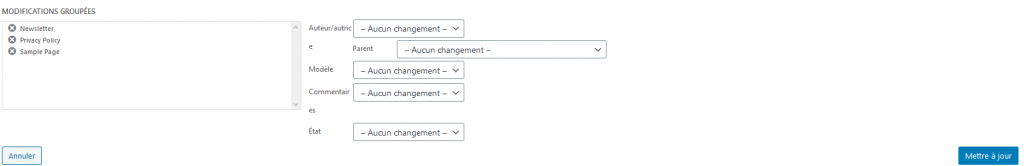
Lorsque l’on fait « Modifier » puis appliquer, vous avez la possibilité de modifier les catégories ou auteurs sur plusieurs éléments.

La page de gestion des articles fonctionne de la même façon, avec des options inhérentes aux Articles.

C’est à vous
Créez votre première page :
Si vous avez assigné une page en tant que page d’accueil construisez là avec ces éléments importants
Page 1 : « Accueil«
Rangée 1 : Un diaporama ou Bannière avec 1 ou 2 boutons
Rangée 2 : Une liste de 3 services avec des icones
Rangée 3 : libre, un petit texte ou le slogan sur votre entreprises ;
ici ce sont des encadrés qui mènent aux articles avec le contenu de la formation
Rangée 4 : un bouton “contactez-nous” qui mènerait vers la page contact
Page 2 : « Mon entreprise«
Rangée 1 : Une photo représentative de l’entreprise
Rangée 2 : 2 Colonnes avec à gauche un produit et à droite un texte
Rangée 3 et 4 libres
CV, Motivation, Photo, Bio … vous êtes libre
Page 3 : « blog«
Page reprenant les derniers articles de votre site (avec une colonne comprenant les catégories)
Page 4 : Contact
laissez vide le temps d’arriver à la leçon du formulaire de contact