Introduction à WordPress, cette série de leçon a pour but de vous offrir une 1ere approche de la construction de site web, pour aller plus loin vous pouvez suivre une formation complète avec ou sans aide au financement
Nous allons aborder les notions d’UX design, terme barbare pour parler du WebDesign, cependant ce terme rassemble la méthodologie de construction ET le comportement du visiteur (ou il doit cliquer, jusqu’où il défile, pourquoi le bouton en bas à droite et non pas au milieu…etc)
Je vous renvoi à l’article https://www.matthieu-tranvan.fr/marketing-digital/ux-design.html si vous souhaitez aller plus loin dans la compréhension de l’UX design.
L’être humain à un principe de lecture hiérarchisée, et l’idée lors de la construction du site c’est de penser à ce que l’on souhaite que le visiteur fasse. Donc dans notre construction nous allons tenter d’aborder différents exemples de constructions qui suivent légitimement les bonnes méthodes. Vous allez vous rendre compte que finalement vous faites de l’UX design par bon sens sans trop réfléchir.
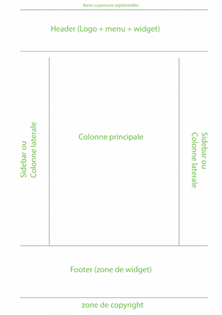
Nous allons identifier 4 zones dans votre futur site (avec certaines divisées en sous-groupes).
Ce que nous n’aborderons pas ici c’est le graphisme (Police, couleurs, tonalités générales), là aussi on rentre dans un monde de couleur et de magie aux possibilités infinies, nous avons vu à la leçon 3 les 4 grandes familles de d’organisation sites web (Standard, OnePage, Actualités, Boutique)
Retrouvez sur ce site de nombreuses informations sur le web design https://www.dessinemoiunsite.com/guide-debutant-web-design/

Tout d’abord au niveau de l’architecture globale il faut repérer les 4 grands espaces sur un site web.
Header (ou Entête)
Contient le Logo, et le menu du site, et la barre supérieure
Sidebar ou Colonne(s) latérale(s)
Utilisé très souvent pour ajouter un menu spécifique à la colonne principale. Les catégories des articles ou des produits, dernières publications, zone de filtres, etc.
Colonne principale
Sujet et contenu de la page
Footer ou Pied de page
Zone de widget qui comprend des éléments qui se répèteront sur toutes les pages du site. Menu secondaire, info de contacts, inscription à la newsletter etc. et la zone de copyright (Signature du créateur du site)
Une fois les zones identifiées, on va voir quelles sont leurs utilisations bien définies, et qu’est-ce qu’on peut y met dedans :
L’entête (ou header)
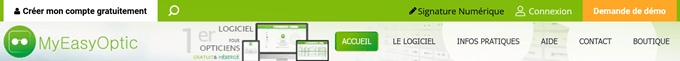
La barre supérieure et le header sont étroitement liés et ont des intérêts complémentaires La barre supérieure présente sur de nombreux sites mais pas forcément sur tous les thèmes, vous pouvez y mettre certaines informations importantes du moment, promos, ajouter un menu spécifique, les liens vers les réseaux sociaux ou infos de contact Juste en dessous se trouvent l’emplacement pour le logo et le menu, il y a de nombreuses mises en forme différentes sans pour autant sortir du cadre. Exemple pratique sur le site https://www.myeasyoptic.com/. L’entête est composée de beaucoup d’informations.
Barre supérieure : Accès au comptes et inscription nouveau client et bouton « Demandez un démo » pour attirer les nouveaux clients. 
En dessous, le logo à gauche, une image d’illustration, et le menu principal du site.
Autre exemple avec https://www.lacentrale.fr/ La barre supérieure comprend le logo le slogan, l’accès au compte et le bouton « Publier un annonce »

Le menu se trouve seul sur la barre du dessous.
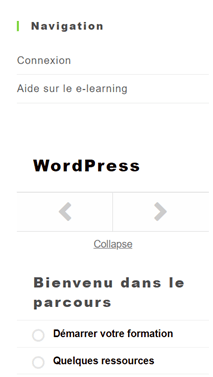
Dernier exemple avec le site sur lequel vous êtes https://apprendre.nicolas-bel-formation.fr/
La barre supérieure avec les informations de contact, et une communication promotionnelle (pas toujours présente)
Et en dessous le logo centré, et encore en dessous le menu. Comme on vient de le voir il n’y a pas de règles, les seules choses qui sont importantes ce sont les infos que vous mettez, essayez de garder en tête l’aspect lisibilité. Dans toutes les entêtes on retrouve peu pou prou les mêmes informations : Le menu principal, le logo, et les options de connexions pour vos visiteurs. A propos du menu principal, il doit être graphique et lisible, faites attention à ne pas trop le charger pour que votre visiteur ne se perde pas.
Le Menu
Dans le cas d’un menu complexe avec beaucoup de contenu, il conviendra de partir sur un autre type de menu que celui proposé par défaut. Vous pouvez installer une extension comme Mega Max menu pour pourvoir obtenir des menus sur plusieurs colonnes, voir avec des images dedans. Exemple d’un menu (ultra) complexe, mais faisable avec les outils adéquats, ce sont des boutiques en lignes, qui bien souvent ont besoin de ce type de menus.

Le site https://www.bricodepot.fr/ à intégré de nombreux outils de navigation avec des appels à l’action intégrés directement dans le menu.

Le site https://www.zalando.fr/ est un autre exemple avec la liste de toutes les catégories d’articles en 3 colonnes et la 4eme servant à la recherche et une illustration.
Le choix graphique n’appartient qu’a vous.
Les colonnes latérales
Les colonnes latérales ont un intérêt bien précis dans la navigation sur votre site, elles sont facultatives sur les sites vitrines, mais prennent tout leur sens dés que l’on aborde le site d’actualité (blog) et les boutiques en ligne. Note : Malgré les similitudes de construction, la colonne droite/gauche de la boutique en ligne sera abordé dans la leçon dédié au e-commerce.
Puisqu’on est dans les exemple concret, je vais commencer par…mon propre site https://apprendre.nicolas-bel-formation.fr, il est représentatif de ce qu’il est possible de faire (à partir du moment où vous êtes connecté mais vous pouvez faire un essai sur une leçon de prévisualisation, par exemple : Se connecter à l’administration – Nicolas Bel Formation (niicolasb.com) )
La colonne de droite est composée de widgets : Un menu de navigation dédié aux stagiaires, et en dessous le parcours complet.



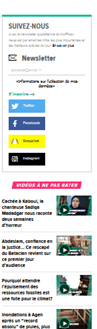
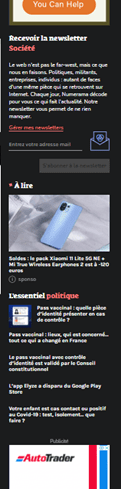
Autres exemples sur 2 sites d’actualités et informations Le huffingtonPost.fr, ou Numerama.com mais nous pourrions en faire beaucoup Vous retrouvez dans la colonne de droite : Des publicités (beurk) Les offres pour vous inscrire a la newsletter, le huffingtonPost ajoute les liens vers les réseaux sociaux. L’accès aux dernières publications, ou aux mieux notés, ou celles mises en avant.

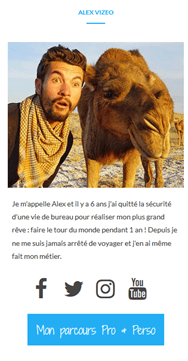
Et puis un dernier exemple avec le blog de voyage : de Vizéo https://www.vizeo.net/blog-voyage La 1ere chose que l’on voit dans la colonne c’est la présentation brève de l’auteur du blog, les liens vers les réseaux sociaux, et un bouton pour « découvrir » pour plus de détails sur qui est Alex Vizéo (sorte de page « A propos »)
Enfin, nous avons parlés de colonnes droites et gauches, et finalement jusqu’à présent je ne vous ai présenté que des colonnes de gauche, ça n’est pas qu’il faille se poser la question si c’est bien ou non, c’est simple un choix graphique, cependant, on peut quand même admettre un certain constat dans la construction d’un site. Colonne de droite est bien souvent utilisée pour inciter à la navigation sur le site, tandis que la colonne de gauche est beaucoup plus utilisée pour les notions de filtres d’articles ou dans les boutiques de produit. Mais ça n’est pas une règle !
Le gros du travail, le contenu
A partir de là ça devient un peu plus compliqué, non pas dans la technique, mais dans le contenu éditorial. Si vous avez bien suivit les leçons de la leçon 1, vous avez pu constater que grâce aux builder Gutenberg ou Elementor vous pourrez créer n’importe quelle page, même si, il faut l’admettre, ça demande une certaine habileté pour maîtriser toutes les options et possibilités. Au prochain chapitre on essaiera de décortiquer les pages d’un site, pas toutes bien sûr mais au moins les habituelles : Accueil, A propos, Offres et services, contact.
La page d’accueil :
Le site https://fr.wix.com/blog/2019/06/17/landing-page-exemple nous apporte des éléments de réponse, la première réponse est l’agencement ordonné des informations au fil du défilement de la page. On va considérer que la page d’accueil est composée de d’étages ou de sections. On démarre l’analyse après l’entête, même si lorsque l’on est sur la page d’accueil, les 2 se confondent souvent pour former un tout, et ensuite lors de la visite sur le site les 2 reprennent leur place. On commence par une image ou un diaporama (peut-être une vidéo) représentant l’entreprise ou en rapport, et un bouton pour aller chercher le visiteur, de façon qu’il démarre vite dans l’utilisation des outils proposés par l’entreprise : C’est ce qu’on appelle un Call To Action (CTA) ou Appel à l’action, en gros un bouton. Ce premier étage est sensiblement le plus important de tout de tout le site, c’est la première chose que voit le visiteur en arrivant sur le site Mais ce peut être une action de type « Chercher votre réservation », ou « Demandez un devis », ou « Inscrivez vous », les possibilités sont larges, n’oubliez pas que vous vous adressez à un public cible et que vous devez l’engager à naviguer sur votre site.
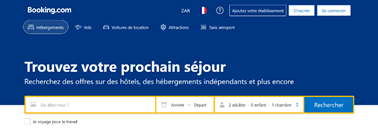
Exemple avec la page https://booking.com, leur choix graphique est sobre et sans images, mais on accède directement au formulaire de recherche. On retrouve la même méthodologie sur les site de vente de billets d’avions par exemple.


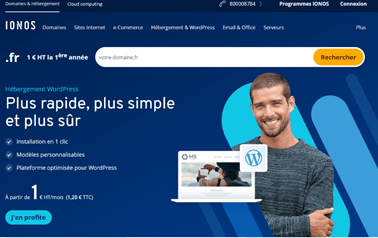
Dernier exemple avec le site https://ionos.fr l’appel à l’action est la recherche d’un nom de domaine qui mène à l’inscription et à l’achat d’un hébergement. Le visiteur est guidé à travers un tunnel de vente sans jamais rechercher un produit, mais en choisissant les options.

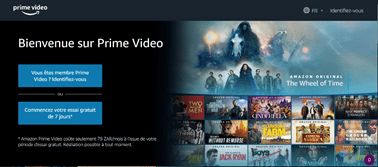
Autre exemple avec https://primevideo.com pour engager les visiteurs il y a 2 boutons « Connectez-vous » ou « inscrivez-vous »
Lorsque l’on descend un peu on tombe en règle générale sur l’offre de services de l’entreprise 
https://Microsoft.com mets en avant les 5 services dédiés au grand public. Sobre et droit au but.

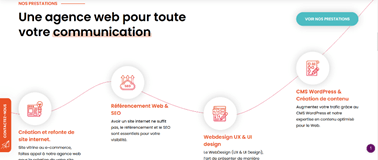
Le site https://www.anthedesign.fr/ qui adopte une présentation beaucoup plus graphique (normal, pour une agence web…).
Troisième étage, on vous explique pourquoi « C’est nous les meilleurs » avec différents argumentaires sur la présentation des produits, les dernières offres promotionnelles, des témoignages, les entreprises partenaires etc. Je considère les différentes sections du 3eme étage comme un tout car ils obéissent à la même règle : convaincre ! Le 4eme et dernier étage est souvent réservé à un formulaire de contact, mais il est facultatif. Dans cette page d’accueil on essaiera d’être directif dans notre façon de communiquer, par d’articles trop long, des sections bien identifiées et des titres marqués. Il doit y avoir des boutons d’appel à l’action Et si vous naviguez vous verrez que bien souvent cet ordre est respecté, ou au moins est présent sur la page d’accueil.
Ceci est un bouton d’appel à l’action
Les autres pages
Nous n’aborderons pas toutes possibilités de contenu classique ici, ils répondent à des besoins bien spécifiques du domaine d’activité que vous souhaitez présenter. Leur construction est similaire à la page d’accueil dans la forme, à la différence qu’ici vous pouvez écrire vos textes complets, en conservant une certaine logique éditoriale, et le graphisme global du site. Ces pages sont en nombres illimités, mais sachez que plus vous mettez de pages, plus vous risquez de perdre vos visiteurs. Les pages doivent être thématiques et n’aborder qu’un nombre limité de sujet. Il vaut mieux, 3 pages pour 3 services différents qu’une seule rassemblant les 3 (comme vu plus haut, c’est le rôle de la page d’accueil). Lorsque vous naviguez sur le site https://apprendre.nicolas-bel-formation.fr, vous constater un choix éditorial précis :
- La page explicative concernant le déroulement d’une formation.
- LES pages pour chacune des formations proposées, puis la section privée via le bouton de connexion menant aux parcours e-learning
- Et les pages standard : Contact, mentions légales, tutoriels divers pour le fonctionnement de la plateforme.
La page d’actualité/blog
Dans le cadre d’un journal/blog il conviendra de bien mettre en page la page rassemblant les articles, en organisant bien vos catégories et étiquettes, (je vous renvoie à la leçon 1 pour plus d’explications techniques).

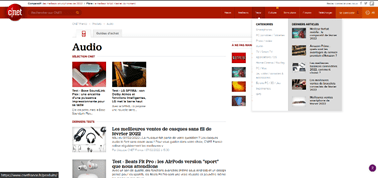
Exemple avec le site https://www.cnetfrance.fr/ Le menu permet de naviguer dans les catégories Et sur l’exemple, en ayant cliqué sur « Audio », la page des derniers articles de cette catégorie apparait. Cela fonctionne de la même manière sur 100% des sites.
La page Contact
Cette page est une incontournable des sites internet, elle vous permet de simplifier les échanges entre vous et vos visiteurs. Il faut construire un formulaire qui soit en adéquation avec votre site, il n’a pas besoin d’être compliqué, mais complet. L’objectif est de comprendre ce que le visiteur veut avant l’échange.
Le formulaire n’est en soit pas une obligation, vous pouvez vous contenter de mettre les informations standards : Téléphone, adresse postale, adresse électronique etc

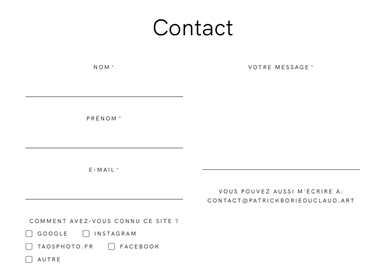
Exemple avec le site https://www.patrickborieduclaud.art/contact/ Épurée et simple, comprenant le formulaire classique et l’adresse mail.

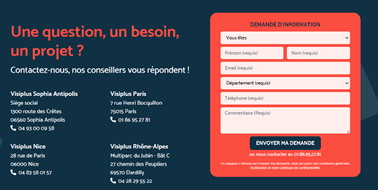
Le site https://academy.visiplus.com/contact Les adresses postales des différents sites des l’entreprise. Et le formulaire de contact. En dessous le numéro de contact direct
Page « A propos » (Qui sommes nous)
Cette page est un peu particulière, car elle a pour but de présenter l’entreprise et l’équipe, présenter les derniers travaux effectués, les partenaires et client habituel, l’historique de l’entreprise, etc. L’objectif est de mettre en confiance !

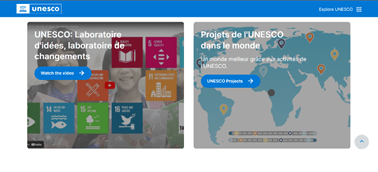
Exemple avec une l’ONG https://www.unesco.org/fr/introducing-unesco
La page est divisée en plusieurs sous parties
- Une phrase d’accroche et l’histoire de l’Unesco
- Les principales actions en vidéo
- La vision
- Les plus grandes réussites
- Des informations sur leurs « combats »

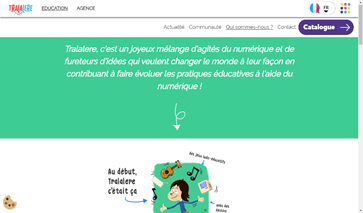
Un dernier exemple, mais celui-ci est beaucoup plus graphique, https://www.tralalere.com/page/quisommesnous
L’historique, l’engagement et les valeurs.

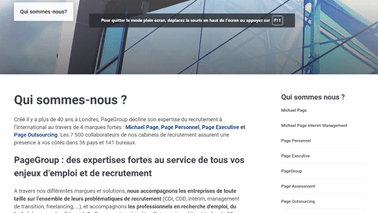
Un autre exemple avec https://www.michaelpage.fr/qui-sommes-nous
Historique en préambule, puis L’engagement de l’entreprise dans la réussite de leur mission.
Les mentions légales, les cookies et le RGPD
Enfin, il convient de rappeler que en tant que site vous avez des obligations légales à respecter.
Le RGPD ou Règlement Général sur la Protection des Données est le nouveau texte de référence européen pour la protection des données à caractère personnel. Pour harmoniser et simplifier la réglementation en matière de protection des données à caractère personnel au niveau européen, et offrir un niveau de protection plus élevé aux données des citoyens Européens. Tous les pays de l’UE suivent (ou au moins doivent) les mêmes règles.
Une donnée personnelle est : Toute information concernant une personne physique, qu’elle soit identifiée ou identifiable, directement ou indirectement, d’identification directe (identité, coordonnées, photo…) ou indirecte (identifiant unique, adresse IP, informations relative à la vie professionnelle…). Cela concerne également toutes les informations que l’on peut rattacher à une personne physique (données de localisation, habitudes de consommation…) que celle-ci soit identifiée ou non.
De plus il est obligatoire pour toutes les entreprises qui conservent les données de vous donner un accès inconditionnel à TOUTES les informations personnelles dont ils disposent et vous autorise à exiger la suppression de ces données.
Pour plus de détails, je vous renvoi sur le site de la CNIL RGPD : se préparer en 6 étapes | CNIL
 Le plus simple est d’installer un plugin qui va se charger de gérer tout ça à votre place, Complianz, Acceptio, tarteaucitron
Le plus simple est d’installer un plugin qui va se charger de gérer tout ça à votre place, Complianz, Acceptio, tarteaucitron
En tant qu’éditeur de site vous devrez également créer des mentions légales.
Voici de l’aide : Conditions générales de vente : un modèle libre et gratuit (2021) (donneespersonnelles.fr)
Descendons dans le pied de page
Le pied de page à une fonction bien particulière dans la construction d’un site web : Il va se répéter partout est doit être un point de repère d’informations pour le visiteur. On y retrouvera bien souvent les informations de contacts, et une adresse (avec une carte google Maps ou similaire, si nécessaire bien sûr). On peut également retrouver l’inscription à la newsletter et des menus spécifiques permettant d’accéder à des pages différentes de celui du menu principal (celui dans l’entête de page), il pourra être plus exhaustif.
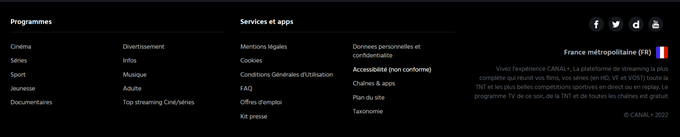
Exemple avec le site https://www.canalplus.com/ 3 colonnes :
La première avec un menu de navigation plus exhaustif
La deuxième avec un menu plutôt dédié à la législation : CGU, mentions légales, etc.

Enfin la colonne de droite avec l’accès aux réseaux sociaux, la langue du site et une description du site (pour les moteurs de recherches).
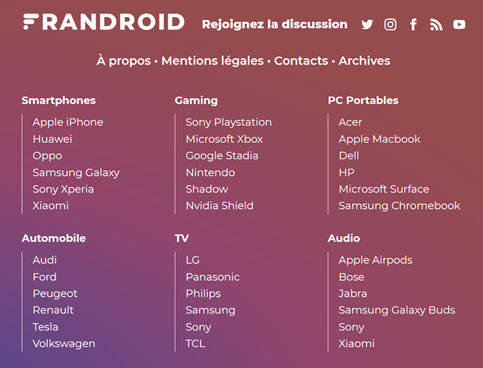
Enfin, un autre exemple avec https://www.frandroid.com/.

On retrouve cette fois ci une présentation plutôt verticale avec 1 colonne et 3 rangées
Le premier niveau avec le retour du logo et l’accès aux réseaux sociaux
Le deuxième niveau, le menu dédié à la législation.
Le dernier niveau, les menus en dessous ont une visée de référencement pour les moteurs de recherches. Ils ont un but de simplification de l’indexation du site.
Il n’y a pas de règles spécifiques si ce n’est que le bas de page doit répondre à trois objectifs :
- Législatif : C’est en bas de page que l’on met généralement ce menu.
- Informatif : Adresse et contact
- Référencement : Peut contenir un menu qui reprend les pages les plus importantes de votre site.
Pour aller plus loin avec wordpress, vous devez vous orienter sur la formation complète