Introduction à WordPress, cette série de leçon a pour but de vous offrir une 1ere approche de la construction de site web, pour aller plus loin vous pouvez suivre une formation complète avec ou sans aide au financement
Avant de commencer
La mise en place d’une boutique sur internet peut répondre à plusieurs objectifs : Promotion d’un catalogue Créateur, mise en place du Click&Collect, dropshipping, recherche de nouveaux marchés etc.
Pour ça, ce ne sont pas les outils qui manquent, : Magento, Shopify, Prestashop, et celui qui nous intéresse ici WooCommerce.
Toutes les infos de ce chapitre peuvent être appliquées sur ces autres plateformes, il y aura bien entendu des différences dans la technique et la méthodologie de construction, mais la philosophie restera la même : on aura toujours besoin d’un catalogue, et d’un client qui puisse acheter.
Même dans le cas où vous souhaiteriez utiliser les « Places de marché » (MarketPlace) comme Amazon, Cdiscount, ou Aliexpress, voire une boutique Facebook/instagramm vous aurez besoin d’un site institutionnel.
A la manière dont nous avons procédé pour construire le site au fil des leçons, nous allons devoir établir une feuille de route afin de répondre aux objectifs, nous avons déjà posé le QQOQCPC, nous allons cette fois devoir mettre en place notre outil avec la boutique en point de mire. Woocommerce est l’outil le plus utilisé de worpress pour la vente en ligne, il y a de nombreuses autres possibilités : WpShop, Etsy shop, Stripe Paiement, Paypal etc.
Notez que tout ce qui a été fait dans les étapes précédentes n’est pas à oublier, vous aurez toujours besoin des 4 pages que nous avons créés, la boutique n’est qu’un (gros) élément supplémentaire. Nous rajouterons un lien vers la boutique.
1 le projet : Ma boutique en ligne
2 Mettre la machine en route : Produits, méthodes de paiement et livraison
3 Assurer l’intendance : Réglages divers, facturation, manutention, gestion générale
4 Marketing digital : Comment diffuser mon offre au plus grand nombre en utilisant les outils à ma disposition, étudier les statistiques, mettre en place les promotions…
Créer le catalogue
Organisation de la boutique
Je dois créer les étiquettes, les Catégories et les attributs
Les Catégories sont le classement général de ma boutique :
Catégorie 1 : Foot,
Catégories 2 : Tennis,
Sous-catégories 1 : Raquettes
Sous-catégories 2 : Balle
Les étiquettes me permettent de relier les catégories entres elles.
Les attributs sont les variables possibles des produits : Couleurs, Tailles, formats etc.

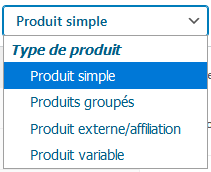
Choisir le type de produit :

Simple : Pas d’options ou de déclinaisons
Groupés : Vendre dans un lot plusieurs produits simples (avec décrémentation du stock)
Externe/affiliation pour le dropshipping, ou un achat externe
Variable pour proposer des déclinaisons d’un même produit (exemple choix de couleurs ou de tailles)

Options pour proposer des documents à la vente consultable en ligne, ou téléchargeable : Ebook, Musique, Video etc
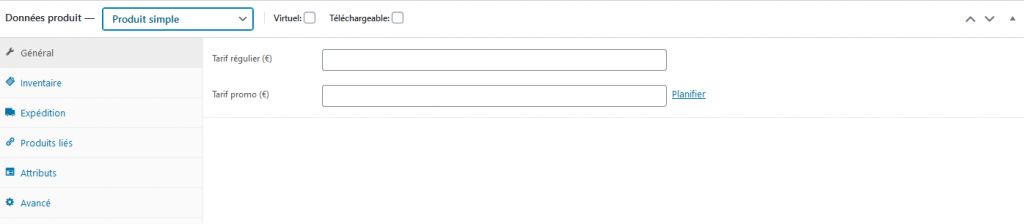
Le produit simple
La création du catalogue est ce qu’il y a de plus long à mettre en place. Pour qu’un produit soit bien rempli, il va falloir prendre en compte deux éléments.
Le produit lui-même et toutes les informations utiles à afficher pour que votre futur client soit intéressé et passe de visiteur à acheteur.
Pour ce faire, il faudra remplir tous les champs : description, description courte, photos, caractéristiques, etc
Ainsi que les données du produit : Prix, poids, tailles, variations et attributs etc
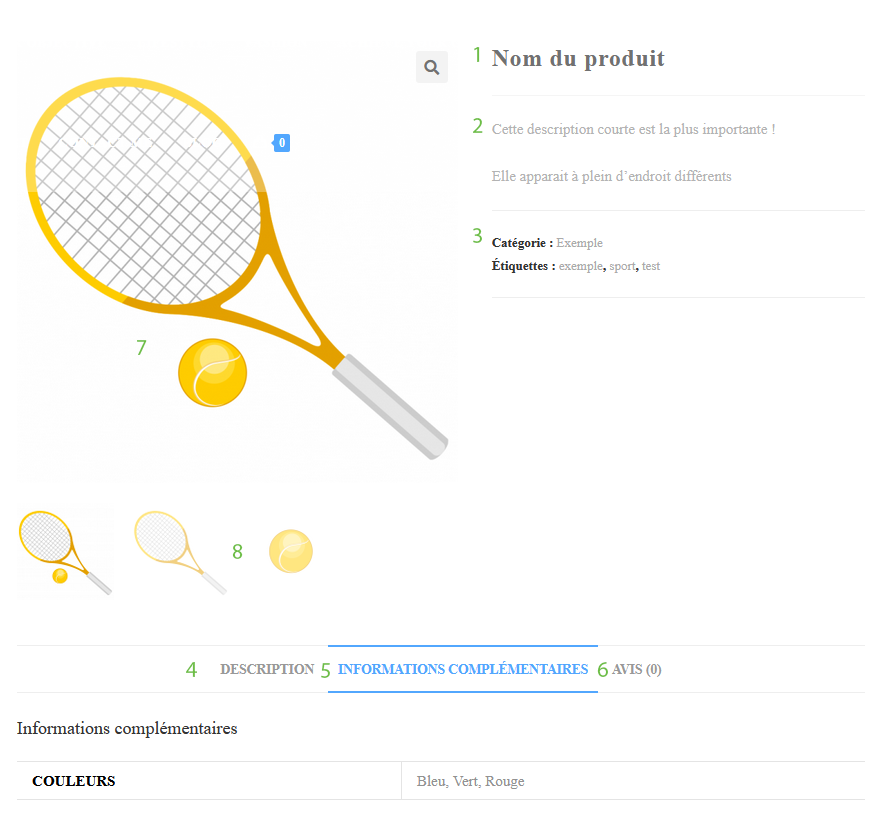
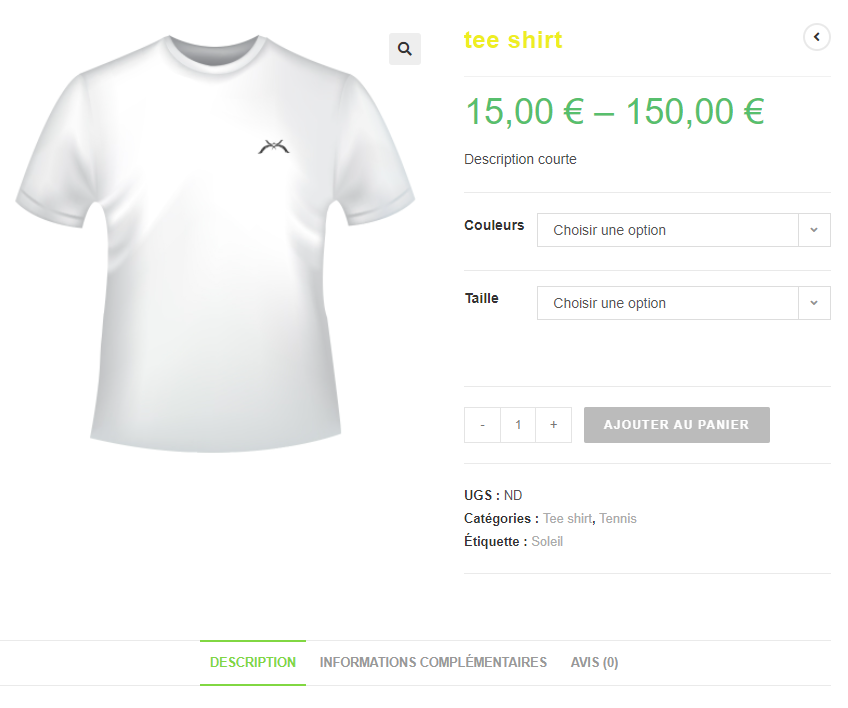
Aperçu de la création du produit créé ci-dessous :

Observez bien les emplacements de chacun des éléments sur la fiche produit.
(1) Nom du produit
(2) Description courte
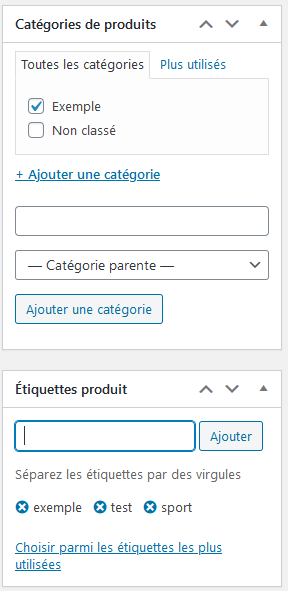
(3) Catégories et étiquettes
(4) Description longue
(5) Informations complémentaires
(6) Commentaires
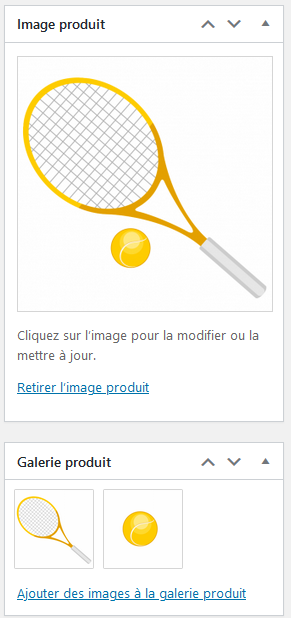
(7) Images du produit
(8) Galerie
Le produit lui-même
(1) Nom du produit (qui sera repris dans le slug d’url)
(4) La description longue

(2) La courte description est essentielle à la présentation d’un produit. Elle sera reprise à de nombreux endroits différents : c’est cette description qui a la lourde tâche de faire que le client ira sur la fiche produit.
Vous la retrouverez également en externe, dans les partages sur les réseaux sociaux, dans les places de marchés, sur Google shopping etc

(3) Catégorie et étiquettes

Catégories et étiquettes ont le même fonctionnement que sur les articles. Nous les utiliserons dans la boutique un peu plus loin.
(7) Image principale (8) Galerie

« Image produit » c’est l’image principale, elle a la même utilité que la description courte. Elle est comparable à l’image à la une des articles.
Galerie Produit, sert à afficher plusieurs images du même produit
Le produit variable

Qu’est-ce qu’un produit variable ?
Un produit variable me permet de gérer plusieurs versions d’un seul et même produit, par exemple si je vends un tee-shirt, je vais proposer des Tailles et des Couleurs différentes, dans cet exemple : Blanc bleu noir vert orange et les 4 tailles standards S M L XL.
Dans choix du produit, on choisit « Produit variable », les choix vont différer du produit simple (que nous avons mis précédemment).
Il est obligatoire de remplir toutes les données directement dans les variations.
Donc, l’Onglet général a disparu, on laisse Inventaire vide et Expédition vide si les variations ont les mêmes caractéristiques, poids et taille.
Pour créer les variations, il faut commencer par créer les attributs. Les attributs représentent les options qui seront cumulables dans les variations. Ici, nous aurons donc : les premiers attributs qui seront les couleurs, et les deuxièmes attributs seront les tailles.
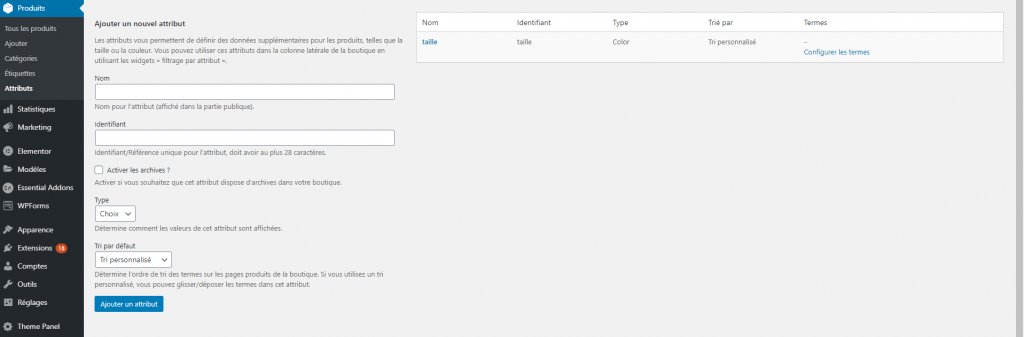
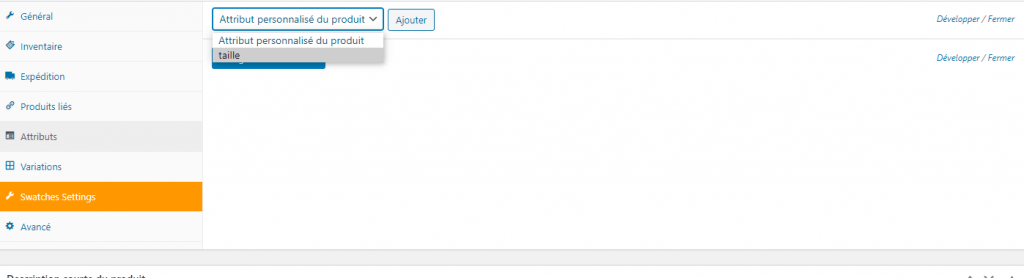
La création des attributs se fait par le menu Produits > Attributs, ça aura pour intérêt de les avoir en préenregistrés et également rendre les attributs de produits en tant qu’outil filtrable.

1 Je crée mon attribut : Le nomme, et définit son type pour illustrer le choix sur la page produit, puis clique sur » Configurer les termes »
2 Dans cette page, je définis les déclinaisons de mon attribut. Ils se rajouteront à la liste.
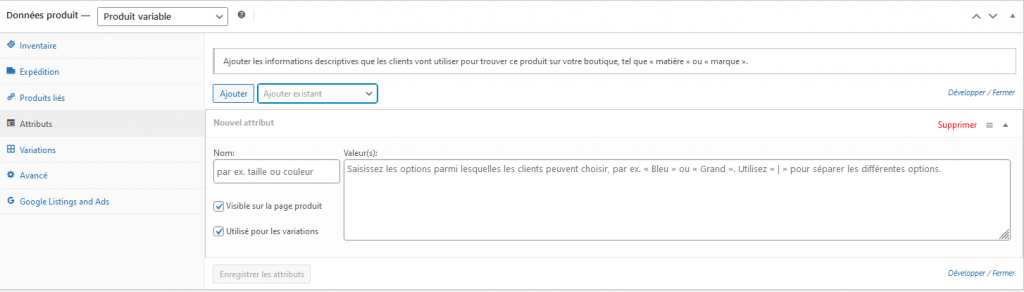
Sur la page produit, dans l’onglet « Attribut, vous retrouverez la liste des attributs créée dans le menu, il n’y a plus qu’à sélectionner les options pour générer les Variables »

Ensuite, sur la page produit, sélectionnant « Produit variable, l’onglet « Attribut » apparaît, vous retrouverez la liste des attributs créée dans le menu, il n’y a plus qu’à sélectionner les options pour générer les Variables »
N’oubliez pas de cocher la case « Utilisé pour les variations »

À partir de maintenant, chaque variation représente un sous-produit de votre catalogue qui gérera indépendamment des autres (prix, UGS, stock, photo, etc), mais n’apparaîtra que la présentation principale du produit.
Administration de la boutique
Configurer l’expédition
Les frais de port sont assez particuliers à gérer : Il faut qu’ils soient sécurisants pour l’acheteur et évidement pas trop chers pour ne pas dissuader le passage de la commande. Pour ce faire, nous avons deux possibilités pour créer la gestion automatisée des frais de port. Vous pourrez par le biais des outils promotionnels créer des conditions de livraison qui s’adaptent au montant total de la commande.
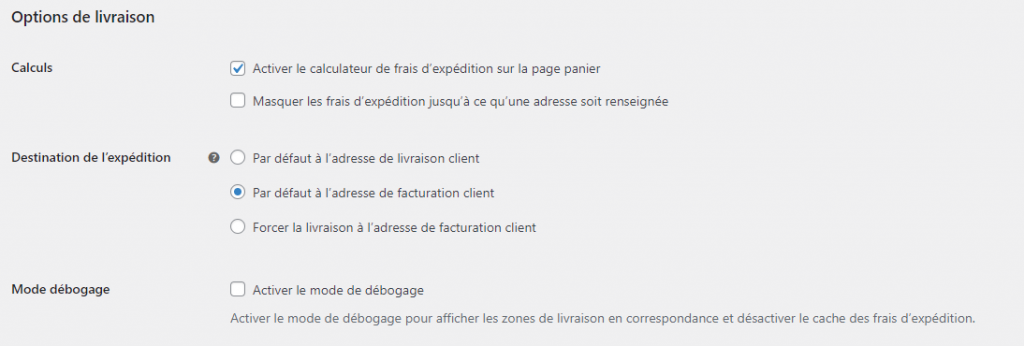
Dans « option de livraison », il faut vérifier que le calcul correspond bien à la méthode que vous comptez utiliser.
Par contre, selon que notre boutique est dédiée aux professionnels (BtoB) ou au particulier (BtoC) on ajustera si le calcul des frais de ports se fait en fonction de l’adresse de facturation ou de livraison.
À vous de voir

Pour créer notre table des tarifs de livraison, nous utiliserons l’extension Flexible Shipping
Zone géographie et tarifs
Dans un premier temps, je crée la zone géographie de livraison, puis, je lui mets des conditions :
Lieux de livraisons, méthodes de livraison, tarifs…
Vous pouvez avoir des zones délimitées de codes postaux jusqu’à International
N’oubliez pas d’indiquer TOUS les poids des produits que vous vendez, sur la fiche produit.
Chaque produit doit avoir le poids renseigné OBLIGATOIREMENT
Les moyens de paiement
Vous devez cocher les moyens de paiements que vous souhaitez, vous devez avoir un compte personnel actif chez Stripes ou Paypal (ou les deux bien sûr) voici les liens, pour la suite, vous aurez besoin d’un compte.
Traitement des paiements en ligne pour les entreprises Internet – Stripe (0.25c + 1.4% par transaction).
Paiements en ligne – Transferts d’argent | PayPal FR (0.35c + 2.90% par transaction)
Note : Les 2 moyens de paiement proposent un accès gratuit à leurs services, mais ils prennent une commission à chaque paiement, Stripes étant le moins cher actuellement. Par contre, dès que vous monterez en puissance avec votre boutique, il faudra vous rapprocher de votre banque, car à partir d’un certain chiffre d’affaires mensuel, les frais bancaires seront peut-être plus intéressants.
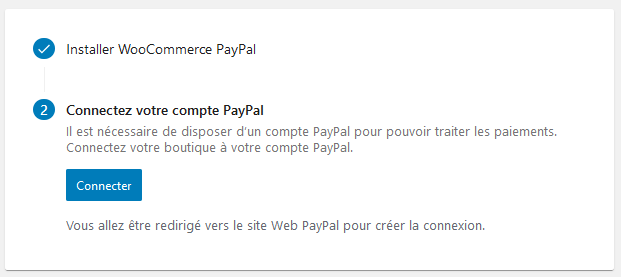
Lorsque vous activez Stripe ou paypal, il va vous être demandé de vous connecter afin d’effectuer la liaison des services entre eux (vous pourrez créer un compte dans la procédure)
Vous pouvez utiliser l’extension de woocommerce qu’il propose
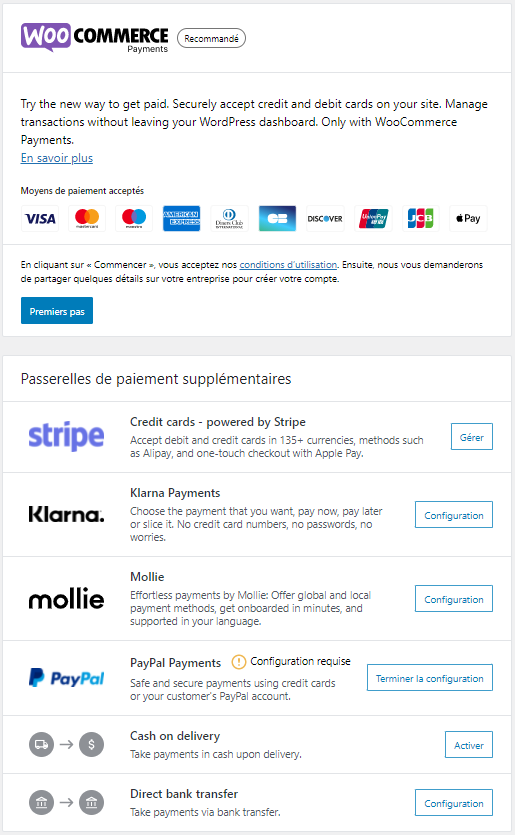
Étape 1 : choisir les moyens de paiements

Étape 2 installer et activer

Étape 3 : Choisir les moyens de paiement dans WooCommerce > Réglages > Paiement
 En cliquant sur Configurer, vous pourrez rentrer dans les détails du moyen de paiement.
En cliquant sur Configurer, vous pourrez rentrer dans les détails du moyen de paiement.
Pour l’activer ou le désactiver, vous n’aurez qu’à cocher/décocher
Et sur le bouton Configuration pour le connecter au service
N’oubliez pas la TVA, Dans l’onglet “Général” il vous faut cocher cette case. Par mesure de simplicité, je conseille cette extension, ou une autre du genre (pour le remplissage automatique des taux)
Mise en forme
Dernière étape (avant la prochaine…), Il vous faut créer l’identité visuelle de votre boutique.
Vous devez réfléchir à :
Que va contenir votre page d’accueil ? Catégories, Offres diverses, Derniers produits, Produits mis en avant…
Comment va se présenter la page de votre boutique ? Catégories, filtres, derniers produits, quels tris pour l’affichage, nombre de produits par colonne
De quoi va être composé votre menu ? Les tags, les catégories, un lien menant à la page boutique
Y a t’il une colonne Latérale et que va t’elle contenir ?
Méthodes
Il y a plusieurs manières de construire votre boutique, et de la mettre en forme :
Via Apparence > Personnaliser > WooCommerce
Vous y définirez le design de page boutique et la colonne latérale
Ou pour les petites boutiques en passant par les outils Gutenberg ou Elementor (options payantes)
Vous avez au fil de la formation le menu de personnalisation du thème, l’aspect boutique en ligne n’en change pas le fonctionnement.
Testez votre boutique !
Maintenant que nous avons créé notre catalogue, que les produit soient achetables et livrables (ouf!) Il est temps, de se tourner vers le tunnel de vente, c’est-à-dire le chemin que va suivre l’internaute entre « ajouter au panier » et l’achat.
Voyons les vérifications d’usages :
1 Est-ce que ma boutique est techniquement en place : Menus, design général ec
2 Mes produits ont-ils tous les caractéristiques remplies : Photos, descriptions, prix etc
3 Les frais de port et taxes sont configurés correctement
4 C’est parti, on met un produit au panier :

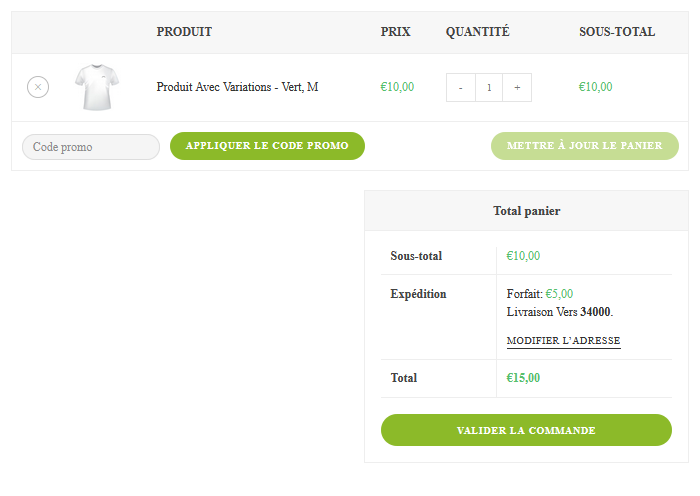
Mon panier fonctionne ?
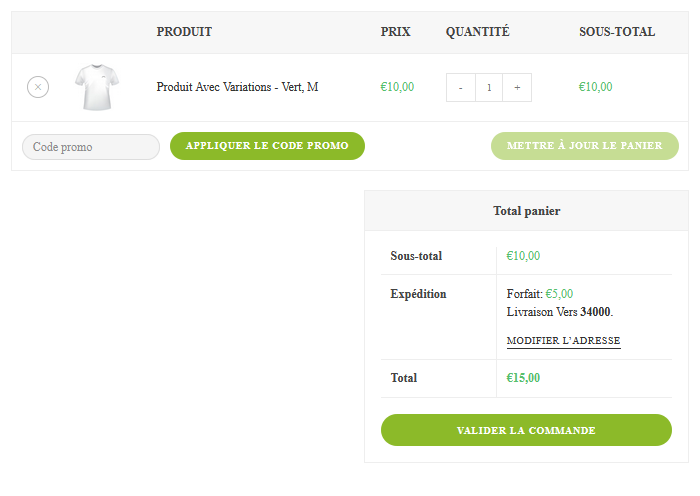
Tunnel de vente

Je teste la fonction de calcul des frais d’expédition.
On peut vérifier le code promo si on l’a réglé
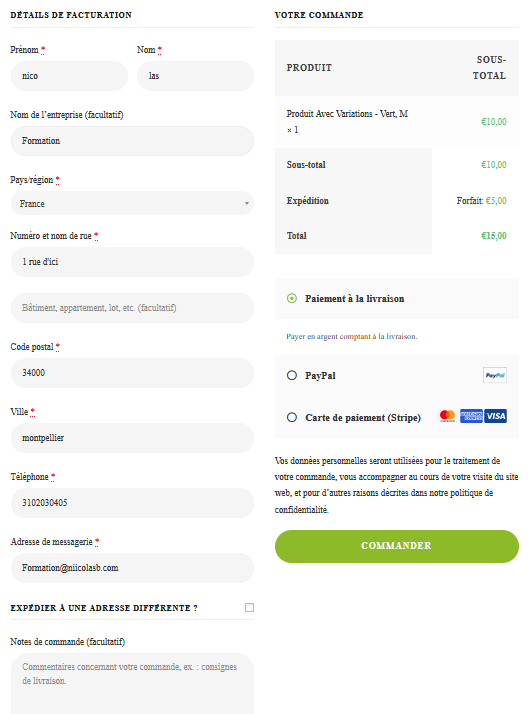
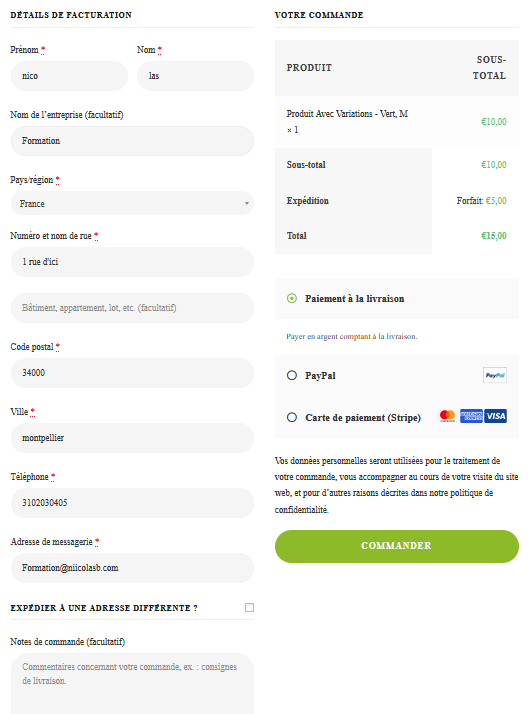
on client doit s’inscrire et remplir son adresse, vérifier le contenu de la commande et payer


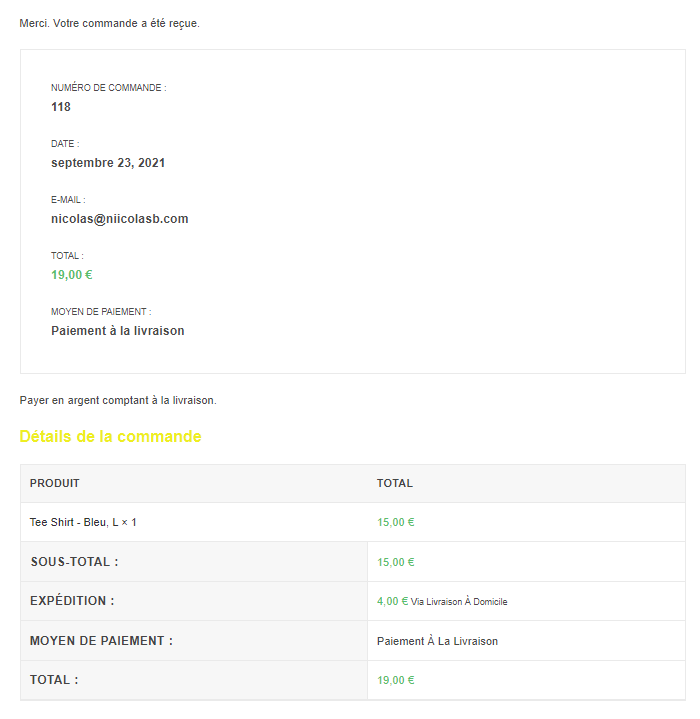
La commande passe-t-elle comme il faut, et est ce que je reçois bien un mail de confirmation de commande

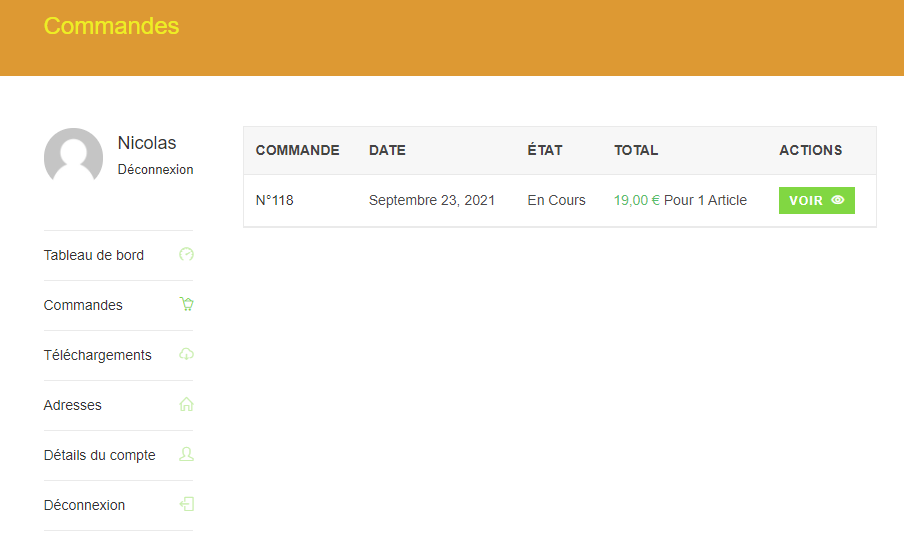
Gérez vos commandes
Derniers tests
Maintenant que nous avons créé notre catalogue, que les produit soient achetables et livrables (ouf!) Il est temps, de se tourner vers le tunnel de vente, c’est-à-dire le chemin que va suivre l’internaute entre « ajouter au panier » et l’achat.
Voyons les vérifications d’usages :
1 Est-ce que ma boutique est techniquement en place : Menus, design général ec
2 Mes produits ont-ils tous les caractéristiques remplies : Photos, descriptions, prix etc
3 Les frais de port et taxes sont configurés correctement
4 C’est parti, on met un produit au panier :

Mon panier fonctionne ?
Tunnel de vente

Je teste la fonction de calcul des frais d’expédition.
On peut vérifier le code promo si on l’a réglé
on client doit s’inscrire et remplir son adresse, vérifier le contenu de la commande et payer

Coté vendeur
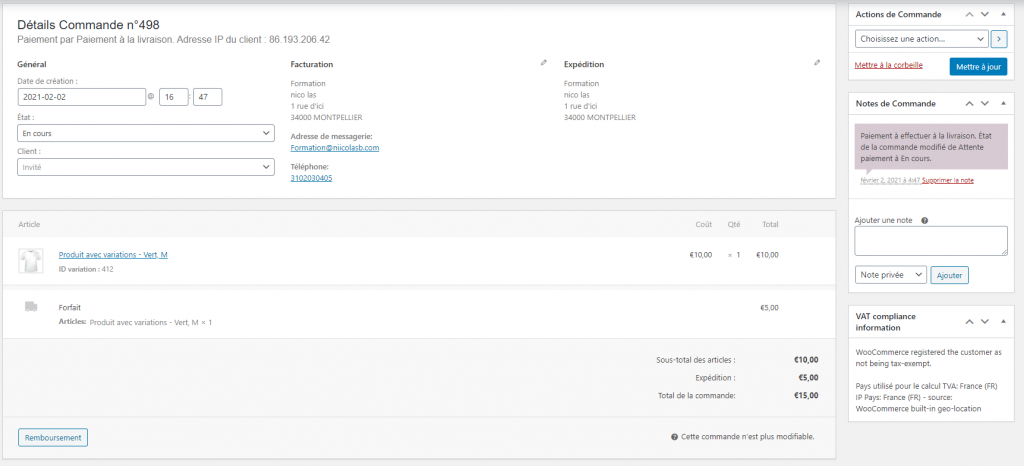
Donc le tunnel est fonctionnel, maintenant que le client a validé son achat, il faut aller dans notre boutique gérer cette commande. Sur le tableau de bord de WooCommerce, vous retrouvez l’information

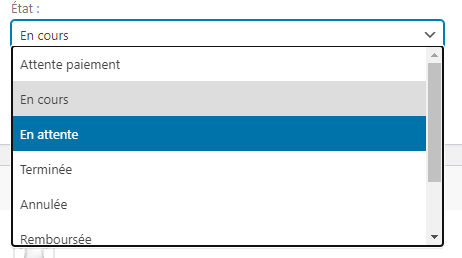
Très important : L’état de la commande, toute la gestion de la commande se passe ici, à chaque étape il y a une action qui se met en route : De l’envoi de mail pour informer le client, à la gestion du transporteur, en passant par la comptabilité

Voici pour l’essentiel de la construction de la boutique, il y a encore d’autres choses à prévoir et à configurer : Filtres, promotions, référencement, mails automatiques, rôles, finances…
Pour aller plus loin avec wordpress, vous devez vous orienter sur la formation complète