Pour l’architecture du site, vous devez réfléchir à ce que vous souhaitez avant de commencer :
Leçon 3 : Les différents types de sites Leçon 4 : De quoi sont composés les sites ?
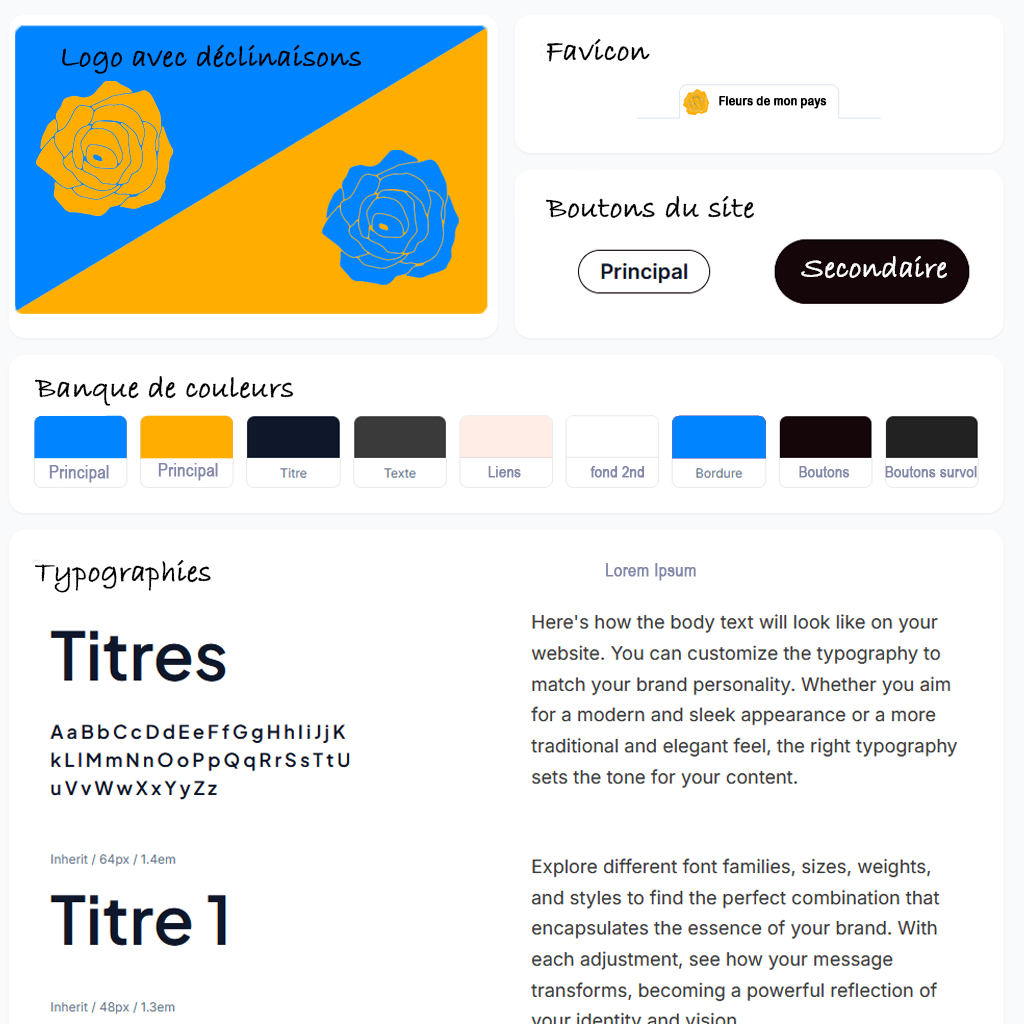
1. La charte graphique :

Ajoutez avec votre cahier des charges tous les documents concernant l’identité visuelle de votre entreprise (les codes couleurs, le logo et ses variations, les règles de conception, etc.).
Précisez vos exigences concernant les couleurs et les effets de votre site ? Quelles sont les polices à utiliser ? Quels sont les éléments obligatoires que vous souhaitez sur le site ?
https://www.canva.com/fr_fr/decouvrir/charte-graphique/
https://www.adobe.com/fr/creativecloud/design/discover/graphic-charter.html
Exemples de chartes graphiques attendues Branding Archives – Hello Pop Design – Freelance Graphic Designers Toronto
Pour choisir les polices > Google Font, Adobe Font, Dafont, myfonts
Pour les couleurs > Adobe Colors, Canva
2. Wireframe et maquettage :
Ajoutez à votre cahier des charges toutes les maquettes et prototypes de vos idées concernant le résultat que vous aimeriez obtenir avec ce site Internet.
Les maquettes contiennent :
L’arborescence du site (les rubriques, sous rubriques, type d’URL’s etc…), L’architecture des informations concernant l’ensemble de ces pages
https://www.sitew.com/Comment-designer-un-site-web/maquette-site
Si vous souhaitez utiliser le logiciel Figma, https://www.figma.com je vous envoie sur le cours d’openClassroom pour des conseils de prise en main et connaitre les possibilités du logiciel : https://openclassrooms.com/fr/courses/7342806-creez-une-maquette-web-avec-figma/7458079-prenez-en-main-figma


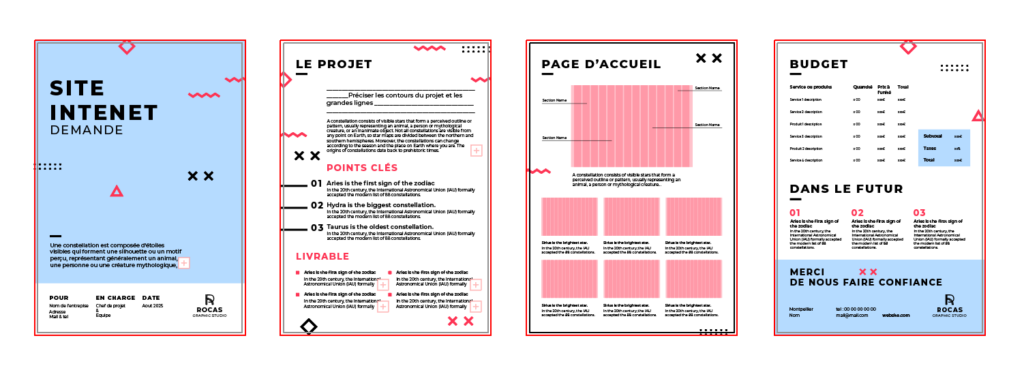
Exemple 2, mock-up pour site web
Ces 2 exemples ont été glanés sur freepik.
3. Spécificités, contenu et arborescence :
Vous devrez détailler le contenu général de votre site afin d’expliquer au correcteur ou à votre prestataire ce que devra contenir le site, c’est ici que vous détaillerez l’intégralité des contenus de votre site.
- Page d’accueil ainsi que les autres pages de présentation de votre entreprise
- La page de blog ou votre boutique,
- Le formulaire de contact,
- Le détail de chacune des pages de votre site afin de spécifier le but de leur existence.

Exemple de propositions à partir de modèles (freepik)

Votre projet est cadré, vous pouvez passer à la suite : budget, fonctions et temporalité [partie 3]